文章目录
- 前言
- 本教程解决的问题是:
- 按照本教程操作完成能够达到的效果是:
- 1.在群辉中下载并安装Synology Photos套件
- 2.设置共享文件夹
- 3.添加您想共享的照片
- 4.cpolar搭建隧道
- 5.公网ip地址访问您的分享相册
- 6.移动端app使用公网上传照片并及时分享
前言
很多小姐姐们在户外拍完照片后,想上传至家里的nas进行云备份并分享给别人,但是nas只能在局域网内使用,本教程教您在户外只用一个有流量的手机就能将照片上传至家里/公司的群辉nas。
本教程解决的问题是:
1.人在户外,只能用流量上网,怎么将刚拍好的照片上传至家里的nas备份。
2.使用微信转发照片,会对画质进行压缩,怎样无损又安全地分享照片且保证私密性。
按照本教程操作完成能够达到的效果是:
在户外使用手机即可随时随地将拍摄好的高清照片无损上传至家中的群辉nas存储并制作固定永久地址共享给朋友,您的朋友只需保存这个链接,就能实时看到您发的高清图片。此方法还可以设置访问密码来保证隐私安全,出现问题可以随时停止分享。
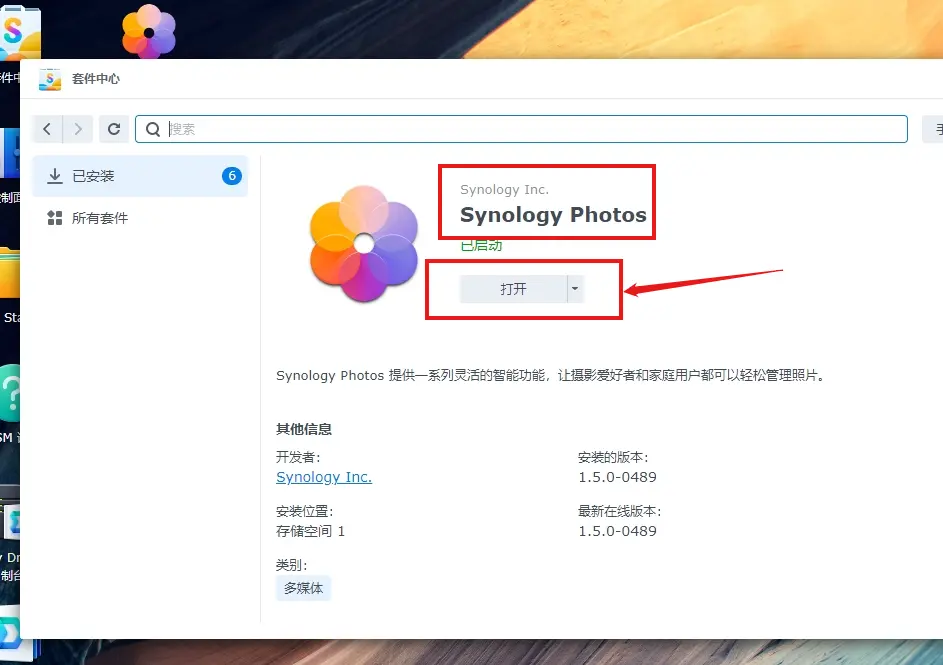
1.在群辉中下载并安装Synology Photos套件

2.设置共享文件夹

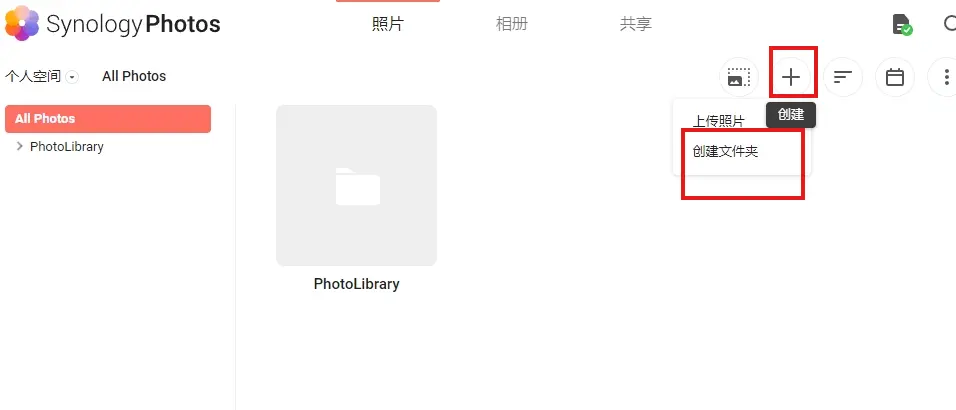
点击 右上角+ 号 ,创建文件夹

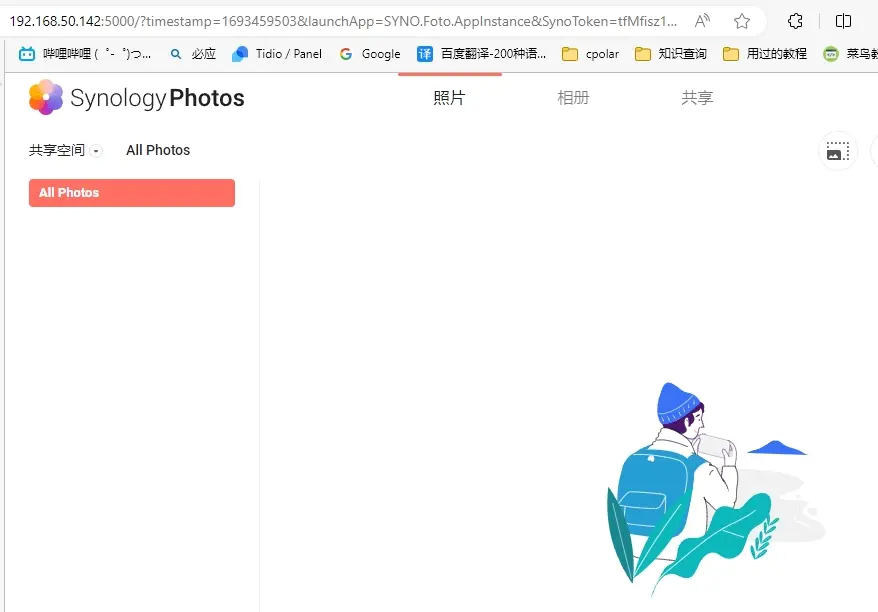
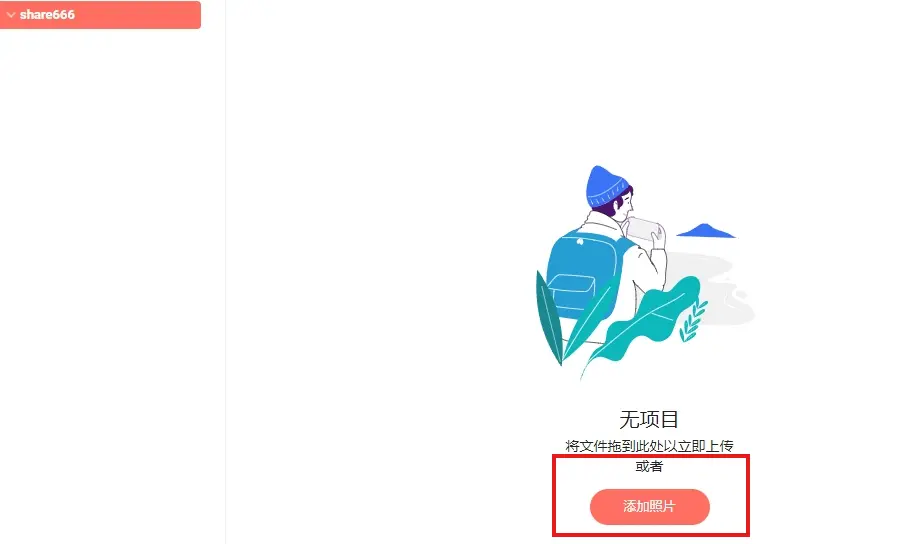
3.添加您想共享的照片


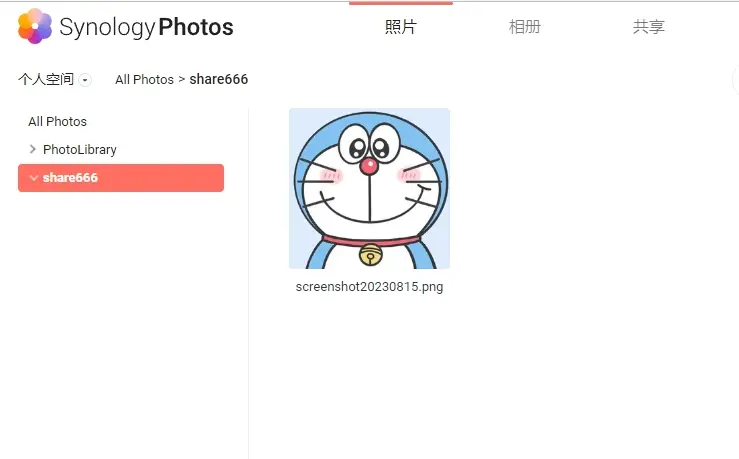
添加成功:

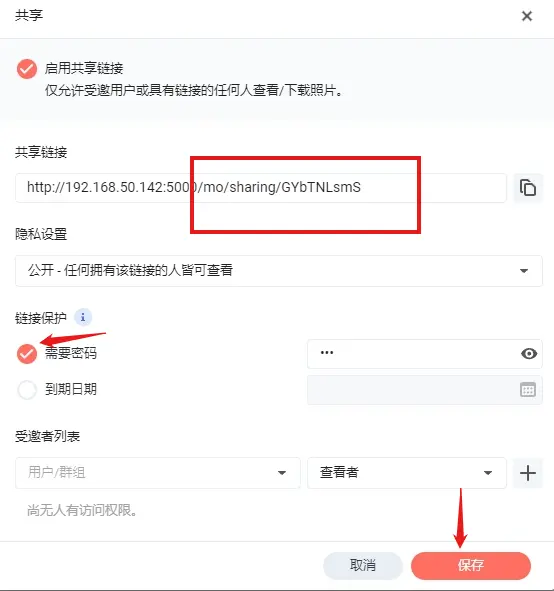
右键照片,点击 共享;或者您建立一个相册,向这个相册添加照片再共享这个相册。

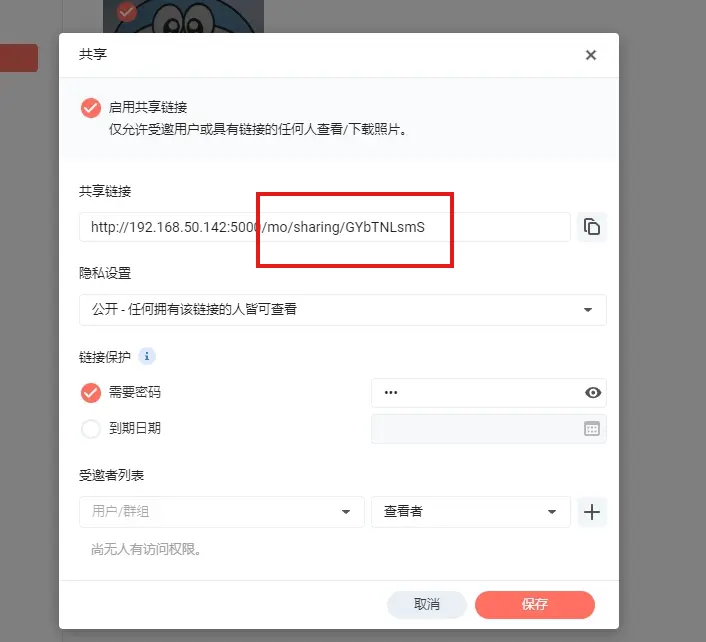
点击 启用共享链接 ,此时生成一个共享链接:

http://192.168.50.142:5000/mo/sharing/GYbTNLsmS:
http://192.168.50.142:5000/链接的前半部分为您nas的局域网ip地址
/mo/sharing/GYbTNLsmS 链接的后半部分为您nas的相册共享文件夹的路径
接下来,我们使用cpolar将您的 局域网ip地址映射为公网ip地址 再加上 相册共享文件夹的路径组成您nas相册共享页面的固定公网ip地址。
4.cpolar搭建隧道
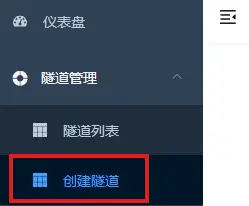
回到您的cpolar web ui ,地址为 您的 nas本地ip加上 :9200 ,点击 创建隧道

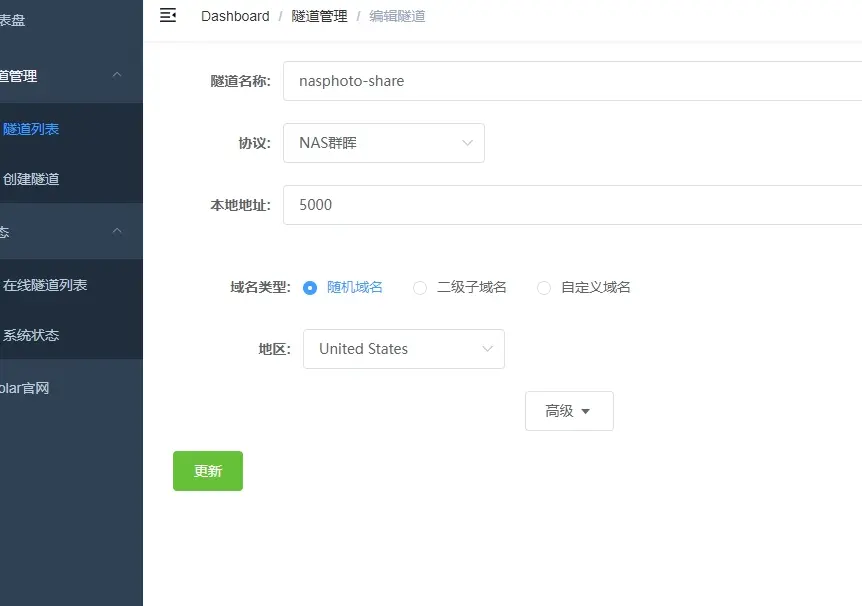
本地地址 写入 5000,协议选择 nas群辉 点击 更新

这里配置的是随机域名(24小时变换),如果您希望您的照片分享链接能稳定被访问,请使用固定域名。
如果您购买了cpoalr基础版及以上套餐(cpoalr基础版支持保留固定域名),访问官网并登陆您的账号:


这里填入的二级子域名为 nasphoto-share
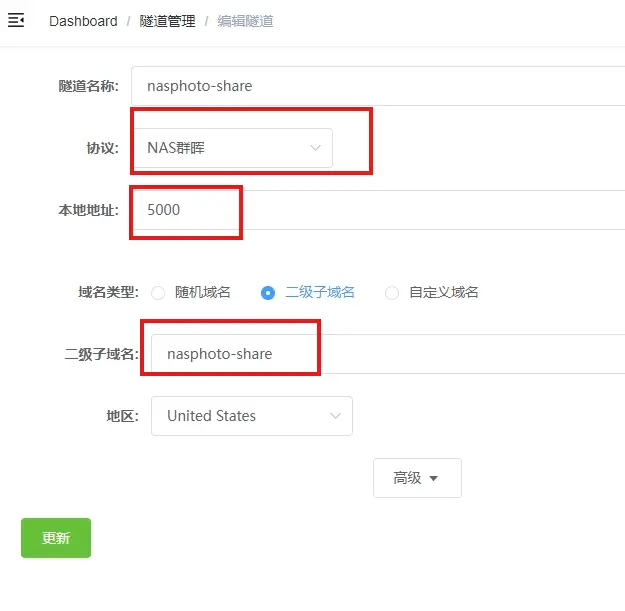
固定二级子域名的配置信息如下:

此处注意:
1.协议选择 nas群辉
2.本地地址为 5000
3.二级子域名写入您在官网保留的那个域名
填写完毕后,点击 更新/创建
5.公网ip地址访问您的分享相册
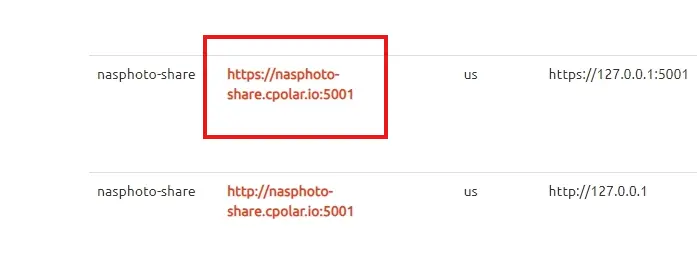
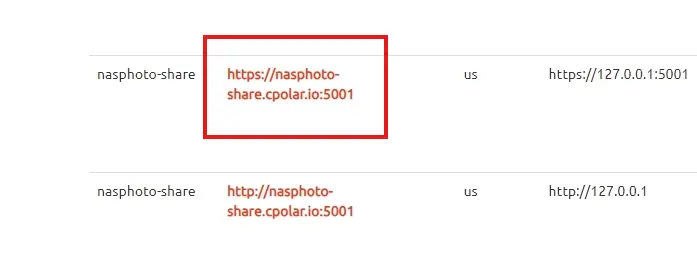
回到在线隧道列表/官网的状态页面(如果webui的在线隧道列表没刷新出来,以官网 状态 的隧道信息为准)

复制这个cpolar映射的公网链接到浏览器:


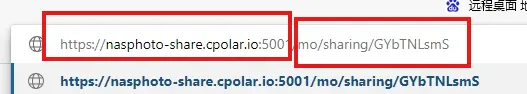
回到 照片共享,复制这个链接 后半部分:

把两段链接合并,这就是您的共享相册的固定公网ip地址,您可以把它发到微信,浏览器等,尽情分享。

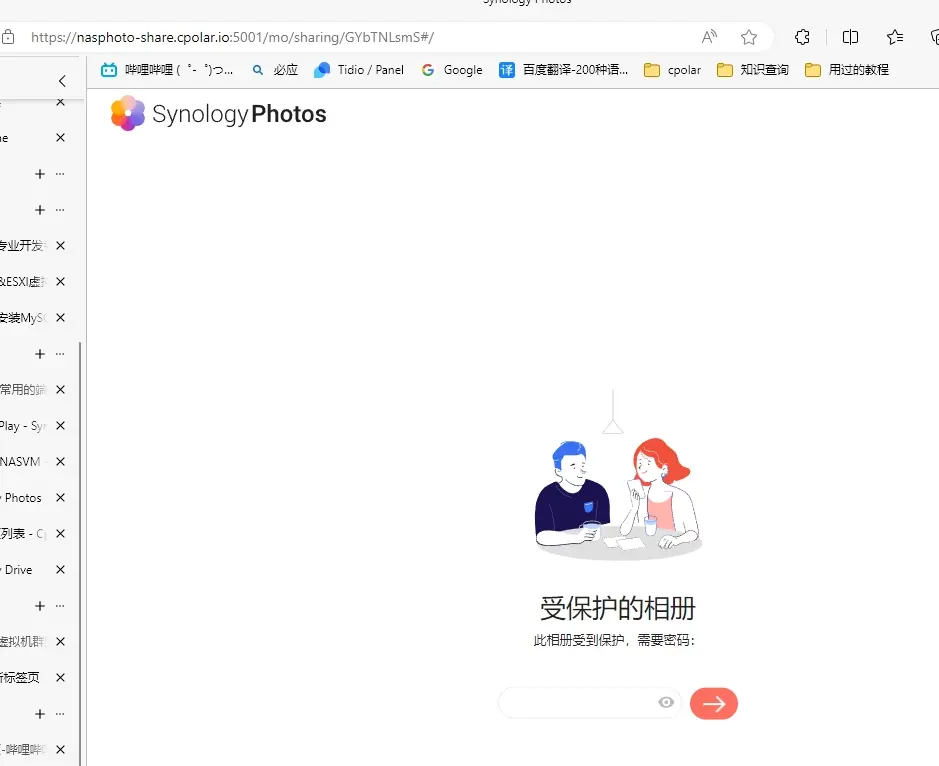
我们打开它,试试看能不能看到我们刚才上传的照片:

输入密码即可访问:

以上操作我们实现在桌面端使用固定公网ip分享照片,接下来到了重头戏:户外使用手机流量/其他WiFi 无损分享刚刚拍好的照片。
6.移动端app使用公网上传照片并及时分享
首先下载群辉Synology Photos移动端软件:
找到您群辉的公网ip地址:
如果在户外,手机浏览器也可以访问cpolar官网后台!
https://www.cpolar.com/

登陆群辉公网地址 账号 密码
此时使用5G流量就可以登陆,或者连着星巴克WiFi等其他WiFi也可以访问家里的nas!!!
在户外拍好照片后,先上传至群辉nas:
建立一个相册,方便后期整理:
上传好后,点击共享:
此时 移动端app已经自动生成了基于您nas的公网ip地址的共享相册ip地址,直接把它分享给别人即可!
如果您想停止共享,直接关掉共享链接或更改访问密码即可。
在微信中打开移动端共享相册ip:

成功访问!

经过我们一番操作,我们可以实现在户外拍完照片即可使用家里的群辉nas进行备份和共享,再也不用担心照片太多导致的手机内存不足,微信发送导致的照片画质下降等等问题,而且在家中群辉备份后,方便我们后期对各种照片进行分类整理!
转载自cpolar极点云文章:使用群辉相册Synology Photos ,在户外无损分享超清照片